|
В Сети найдется множество "быстрых страничек", если хорошенько поискать! А вот что с ними делать, после того, как вы их скачали? Встречались ли вам инструкции на этот счет? На самом деле, имея в наличии программу Photoshop и немного практики, вы за 10 минут будете вставлять свои фото в эти странички, ну еще плюс время на обдумывание журналинга!
Я надеюсь, что если у вас есть программа Photoshop, вы ее уже пару раз хотя бы открывали. Например, чтобы из нее включить программу сканирования. Ведь старые фотографии из архива я бы советовала обязательно отсканировать и иметь их в цифровом виде, - мало ли что! Конечно, это работа немаленькая, но, как говорят, "потомки будут вам благодарны"! Во-первых, ориентироваться в них и искать что-то будет гораздо легче, во-вторых, это стимул заняться их оформлением, и в-третьих, вы сможете сразу распечатать фото, которое вам понадобилось (или вашим любопытным родственникам).
Поэтому, пару слов о сканировании. Если фото не меньше чем 10х15 (приблизительно, ведь старые фотографии все разных размеров), то достаточно поставить разрешение сканирования 300 точек на дюйм. Если фото маленькое, например, карточка 3х4, то ставьте разрешение 400 или даже 600 (возможно, вы захотите его увеличить, ведь часто остается всего одно маленькое фото конкретного человека, и выхода просто нет).
Итак, у вас отсканированы и сохранены в отдельную папочку старые фотографии. А в других папках новые, цифровые. Для того, чтобы управляться с "быстрыми страничками", вам достаточно освоить простые операции с объектами: увеличение-уменьшение, поворот объекта (если например, снимок или текст под наклоном будет), добавление текста. Плюс, фактически, это будет работа со слоями. Я пользуюсь Photoshop'ом в 7 версии и иногда в версии CS 2 или 3. Вы можете взять любую, простые операции в них почти не отличаются. 1. Итак, вы открываете файл, который скачали (обычно он в формате (расширении) png. Открываете свои фотографии, может быть, пару, или больше, смотря сколько их предполагается на "быстрой страничке". Ориентироваться в выборе фото можно по вертикальному/горизонтальному расположению, пропорциям (вытянутое/ квадратное фото), стилю (более женский/мужской или фон подойдет к любому полу) и так далее.

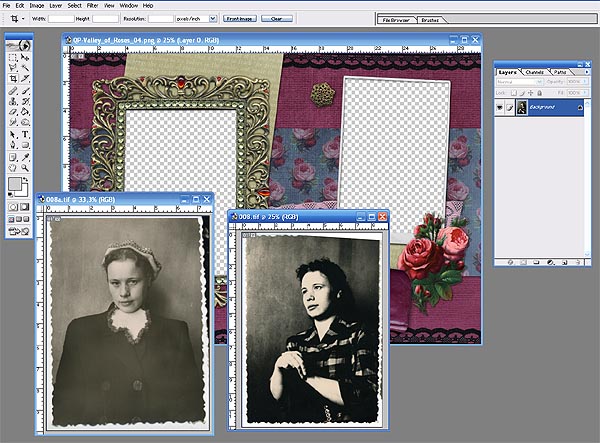
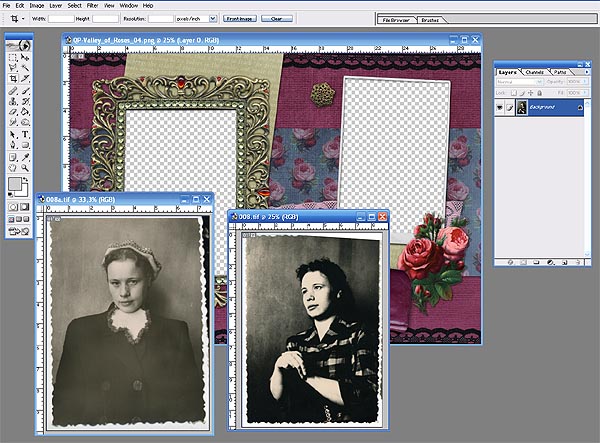
Вот так выглядят открытые Быстрая страничка и две отсканированные фотографии. Совсем справа - меню Layers (Слои).
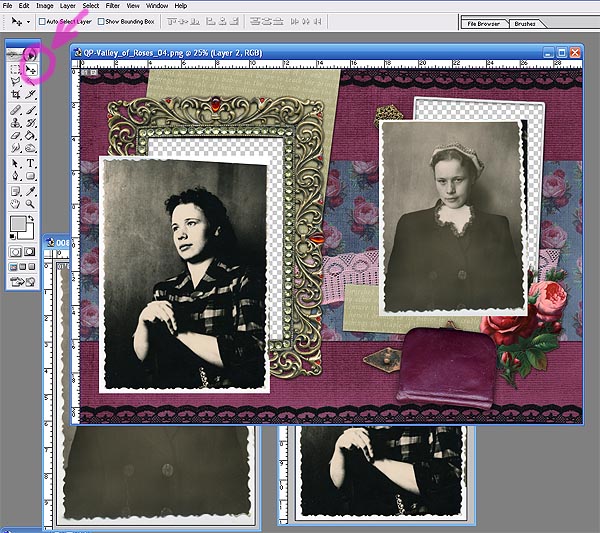
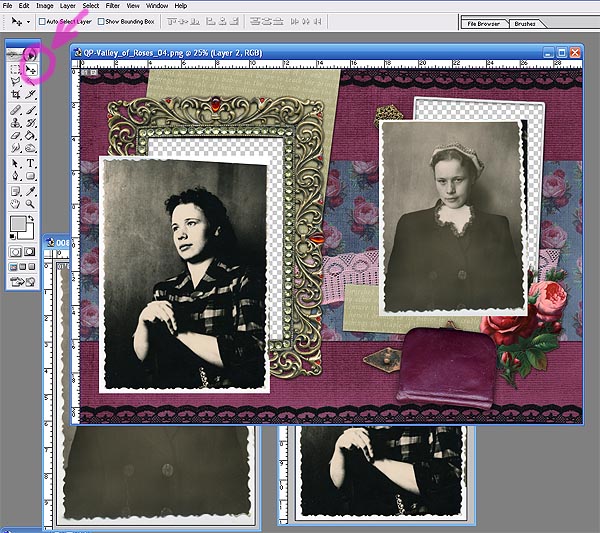
2. Вам понадобится окно меню "Слои" (Layers), откройте его. Найдется оно, если в главном верхнем меню наведете мышку на раздел Window и посмотрите в списке. Теперь делаем активным окно файла любой фотографии. Наш инструмент - верхний правый - черная стрелочка.

Этой стрелочкой можно "взять" фотографию, зажав левую кнопку мышки, и "перетащить" на файл с фоном. Тут я уже "перетащила" обе фотографии.

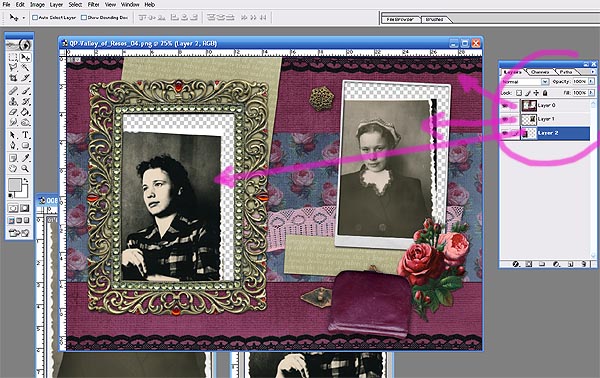
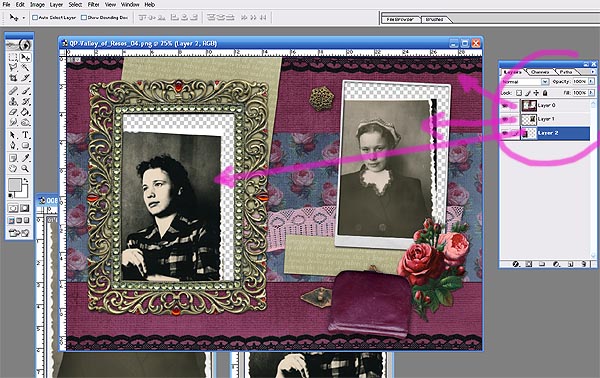
Палитра Слои (Layers), где можно узнать слой с фоном (верхний), слои с фото (нижние).
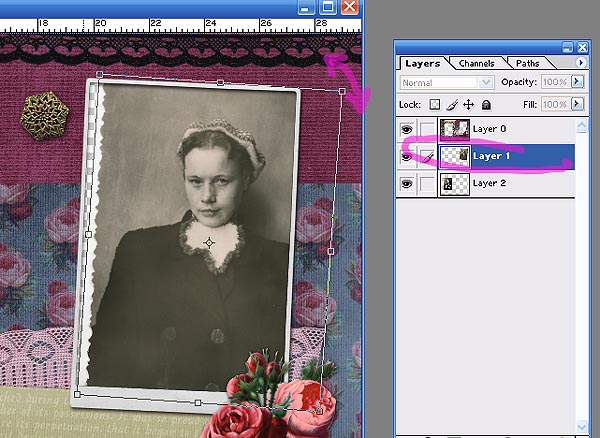
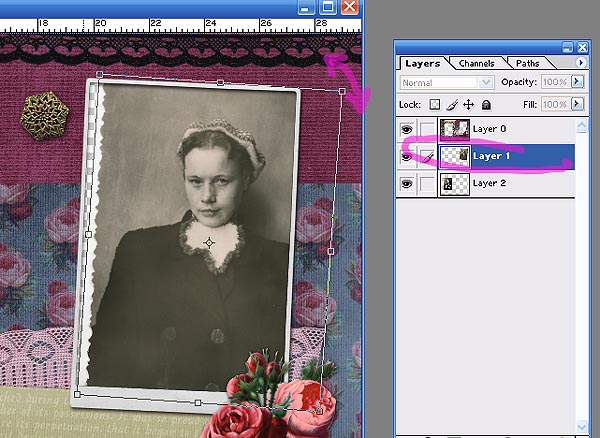
3. Слои с фотографиями были поверх фона, а теперь они под ним. Как это получилось? В самой палитре Слои мы "перетащили" верхние строчки - вниз, под строчку с фоном. Там они и должны быть - под фоном, а вот текст потом у нас будет поверх фона.

Обратите внимание на рамочку с квадратиками. Мы все еще с инструментом-стрелочкой.
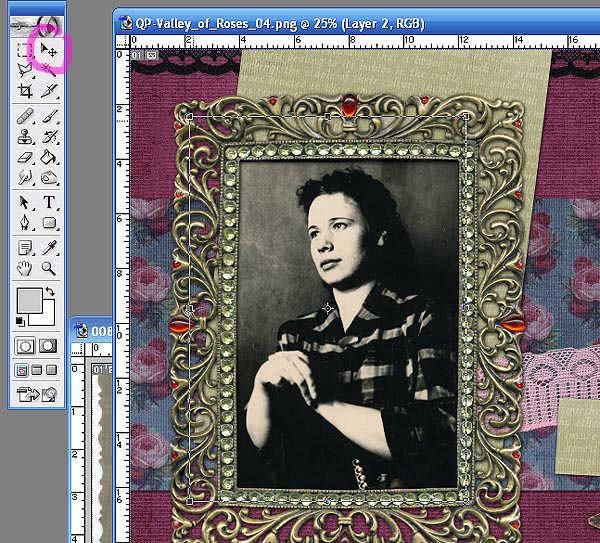
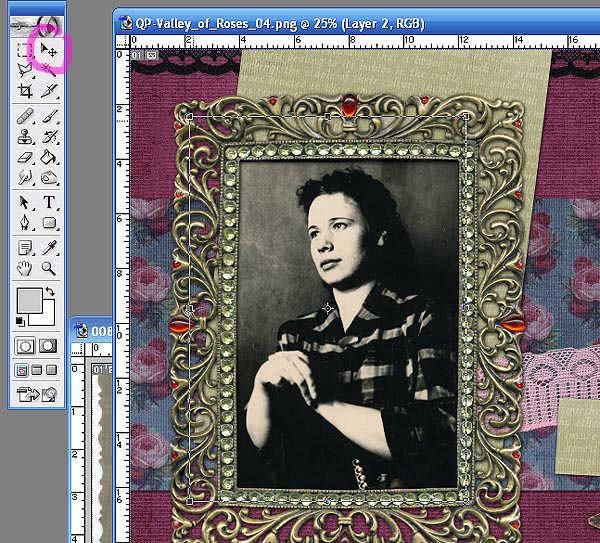
4. Теперь мы освоим увеличение/уменьшение объекта. Нажимаем одновременно Ctrl и английскую T. Все делается при английской раскладке. Это сочетание клавиш означает "Свободное трансформирование". Его можно найти и в меню, но проще запомнить: Ctrl+T. У нас появилась рамочка с квадратиками, ею можно управлять: на клавиатуре стрелками вверх/вниз/влево/вправо двигать по странице, а если потянуть за квадратик, что в уголке - объект увеличивается/уменьшается. Попробуйте. Таким образом выбираем нужный размер фотографии под имеющееся "окошко".

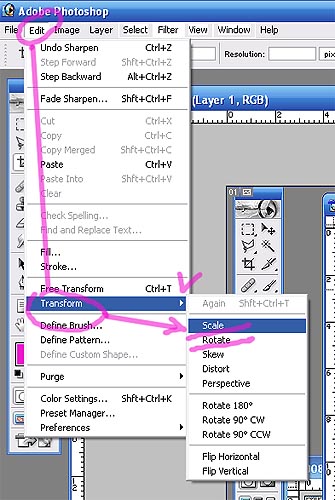
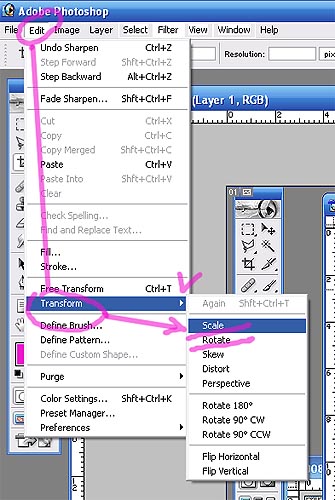
В меню найти управление трансформацией можно так: Edit -> Free Transform (или просто Transform, в котором можно выбрать Scale, управляющий изменением размера, или Rotate, управляющий поворотом объекта.
5. Итак, у нас нужный размер фотографий для "окошек", но одно из "окошек" повернуто, и нам нужно так же слегка повернуть фотографию.

Нужно повернуть правую фотографию.

Надеюсь, помните, что мы находимся в слое с правой фотографией.
6. Снова нажимаем Ctrl+T, и подводим мышку к углу рамочки снаружи. Значок Стрелочка теперь станет изогнутой стрелкой - значит можно "поворачивать" - нажав правую кнопку мышки, немножко двигать ее по диагонали. Картинка и рамка будут поворачиваться. Точно так же будет, если через меню выбрать Rotate, как я указала выше.
Теперь у нас все фото нужного размера, одно слегка повернуто. Осталось добавить текст.
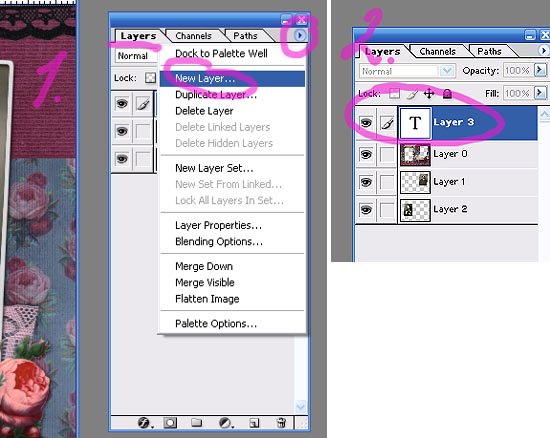
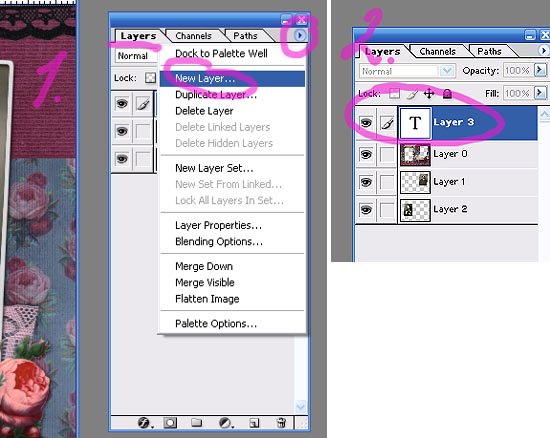
7. Для текста нужен отдельный слой, и мы его создаем. В палитре Слои есть в уголке стрелочка, жмем на нее и видим такие возможности! Создаем New Layer. Он у нас должен оказаться над слоем с фоном. Если это не так, просто перетащите его наверх. Пока на слое не написан текст, квадратик будет просто пустой; как только напишем текст, в строке появится буква Т - и нам будет легче искать наш текстовый слой среди других.

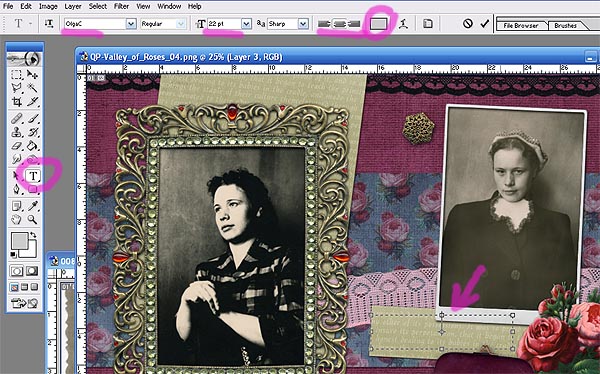
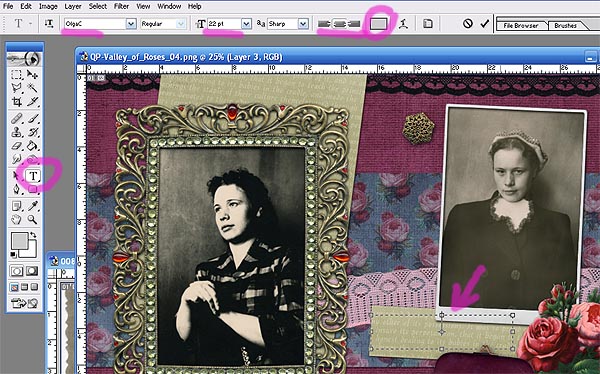
Приблизительно в нужном месте мы жмем правую кнопку мышки и ведем диагональ вправо и вниз. Так создается прямоугольничек, в котором будет текст.

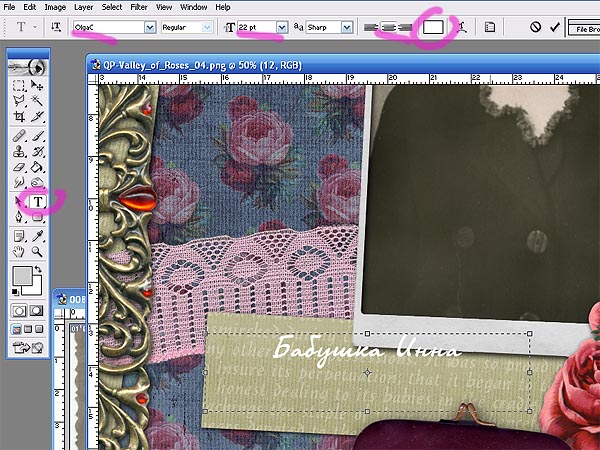
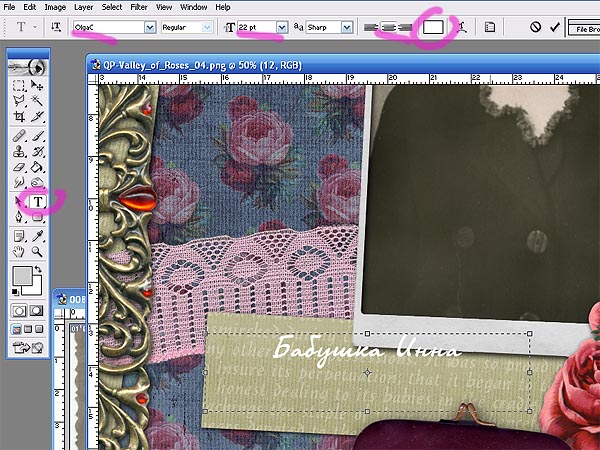
Текстовый инструмент - буква Т (отметила на картинке). Рамочку пунктирную заметили?
Параметры текста можно увидеть вверху, в строке: я подчеркнула место, где выбирается шрифт (у нас - OlgaC), размер (у нас 22 pt), выравнивание (у нас по центру, можно выбрать и правое и левое), цвет - в квадратике. Меня все устраивает, кроме цвета текста. Жму на квадратик и выбираю цвет.

Конечно, чтобы поменять шрифт, цвет и размер текста, надо набранный текст выделить, как обычно в Word.
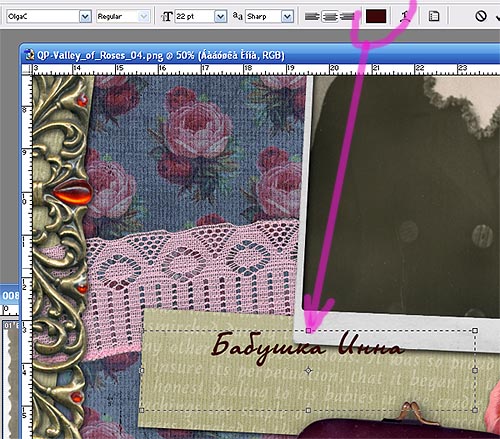
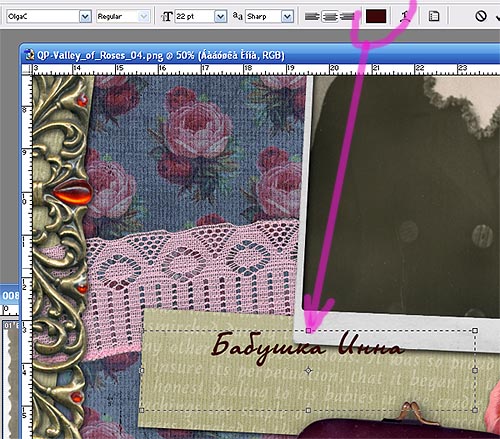
Мне нужен темно-коричневый цвет текста. А потом его нужно еще и немножко повернуть уже известным нам способом.

Стрелочками на клавиатуре можно подвигать наш текстовый блок. Или просто подвигать, выбрав инструмент Стрелочка.
Размеры текстового блока можно изменять, но обязательно выбрав инструмент Т, а не стрелочку. Выбрали Т, поставили курсор куда-нибудь в текст, и ведете мышку к квадратикам на рамочке: потянув за них, можно сделать текстовый блок выше/ниже, шире/уже, а если за уголок, то все сразу :) Так что не старайтесь с первого раза текстовый блок нарисовать как нужно, потом поправите.

Вот теперь текст стоит где нужно, под наклоном. Можно выйти из этого слоя и включить любой другой (и снова вернуться в инструмент Стрелочка; это просто совет, я к Стрелке обычно возвращаюсь, так как она нужна чаще всего).
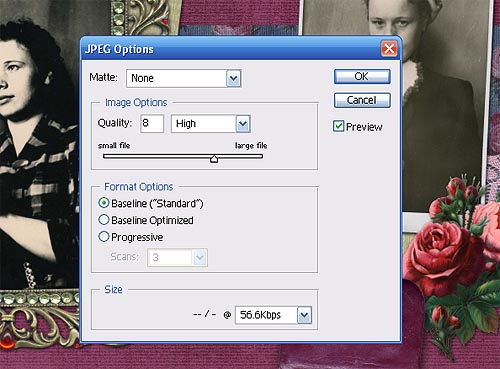
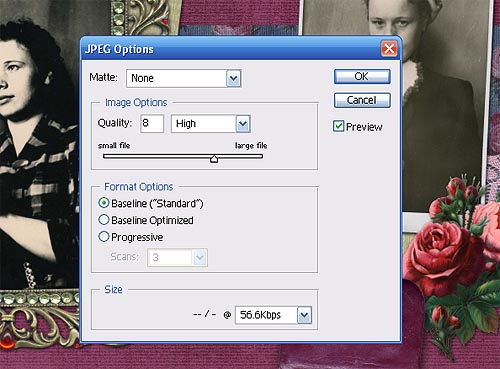
Теперь у нас все как надо: и текст написан, и фото на месте. Можно сохранить файл: Сохранить как в формате jpeg, в качестве 8 (или 80% в других версиях), этого качества будет предостаточно для печати формата А4 (для моих "быстрых страничек", за другие не ручаюсь). Или выбрать качество пониже, например 3-4, для показа в интернете или пересылке по почте.

Вот так это выглядит при сохранении в jpg.

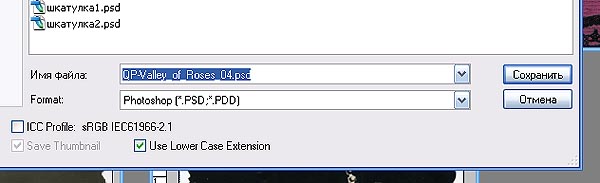
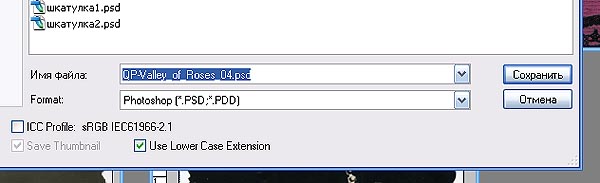
Можно сохранить и в формате psd, в этом случае потом вы сможете вернуться и что-то поправить/поменять, не начиная все заново. Почему бы и нет? А можно и снова начать со скачанного файла png.
Теперь у вас есть первая "быстрая страничка"! Принимайтесь за вторую :) Результат страницы примера видно здесь, где можно скачать быстрые странички.
Забиваем Сайты В ТОП КУВАЛДОЙ - Уникальные возможности от SeoHammer
Каждая ссылка анализируется по трем пакетам оценки: SEO, Трафик и SMM.
SeoHammer делает продвижение сайта прозрачным и простым занятием.
Ссылки, вечные ссылки, статьи, упоминания, пресс-релизы - используйте по максимуму потенциал SeoHammer для продвижения вашего сайта.
Что умеет делать SeoHammer
— Продвижение в один клик, интеллектуальный подбор запросов, покупка самых лучших ссылок с высокой степенью качества у лучших бирж ссылок.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз,
а первые результаты появляются уже в течение первых 7 дней.
Зарегистрироваться и Начать продвижение
Описала я очень подробно, если же вам и так все было понятно, то рада за вас!
|